Galera venho trazer um tutorial muito legal que Achei na Internet. Dessa vez sobre o nosso tão querido LinkWithin, que é, na verdade, um Gadget Responsável pelos "Posts relacionados" iremos personaliza-lo.
Ele foi pedido por um leitor anônimo. e Coloca-lo é super simples, fácil e rapidinho, só editar que leva um tempinho a mais (editando o código).
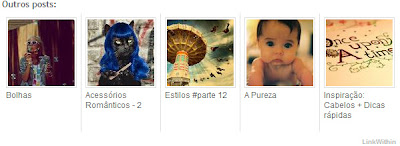
Ah, e pra quem ainda não sabe do que eu estou falando, é disso aqui:
Primeiramente, entre nesse link. Esse é o site do LinkWithin, você só precisa abaixar um pouco a página, preencher esse formulário (se o seu blog tiver área de posts em uma cor escura, marque aquela opção que fica em baixo de "5 stories") e clicar em "Get Widget"
Depois ira abrir outra página onde você só tem que clicar em Install Widget pra adicionar o gadget no seu blog. Inicialmente, o gadget vai aparecer assim:

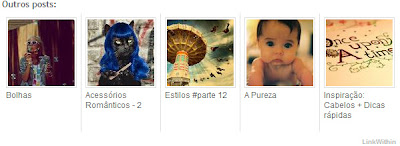
E depois de personalizar assim:
Muito mais Bonito nâo é? Pra fazer isso, é só abrir o seu blog em Modelo, clicar em Editar HTML, teclar ctrl+F e procurar por:
]]></b:skin>
Quando achar, cole o código abaixo acima do encontrado.
/* LinkWithin personalizado
----------------------------------------------- */
.linkwithin_div {
background: #FFFFFF; /* Cor de fundo */
padding: 0 10px;
}
.linkwithin_text {
font-size:18px; /* Tamanho do título do gadget */
color:#000000; /* Cor do título do gadget */
}
a#linkwithin_logolink_0, a#linkwithin_logolink_1, a#linkwithin_logolink_2, a#linkwithin_logolink_3, a#linkwithin_logolink_4, a#linkwithin_logolink_5, a#linkwithin_logolink_6, a#linkwithin_logolink_7, a#linkwithin_logolink_8, a#linkwithin_logolink_9, a#linkwithin_logolink_10, a#linkwithin_logolink_11, a#linkwithin_logolink_12, a#linkwithin_logolink_13, a#linkwithin_logolink_14, a#linkwithin_logolink_15, a#linkwithin_logolink_16, a#linkwithin_logolink_17, a#linkwithin_logolink_18, a#linkwithin_logolink_19, a#linkwithin_logolink_20 {
display:none; /* Com isto eliminamos o link */
}
.linkwithin_posts {
width: 700px !important; /* Tamanho do gadget */
}
.linkwithin_posts a {
border: 0 !important;
padding-right: 10px !important;
}
.linkwithin_posts a:hover {
background: #ccc !important; /* Cor de fundo ao passar o cursor */
}
.linkwithin_img_0 div, div.linkwithin_img_0,
.linkwithin_img_1 div, div.linkwithin_img_1,
.linkwithin_img_2 div, div.linkwithin_img_2,
.linkwithin_img_3 div, div.linkwithin_img_3,
.linkwithin_img_4 div, div.linkwithin_img_4,
.linkwithin_img_5 div, div.linkwithin_img_5,
.linkwithin_img_6 div, div.linkwithin_img_6,
.linkwithin_img_7 div, div.linkwithin_img_7,
.linkwithin_img_8 div, div.linkwithin_img_8,
.linkwithin_img_9 div, div.linkwithin_img_9,
.linkwithin_img_10 div, div.linkwithin_img_10,
.linkwithin_img_11 div, div.linkwithin_img_11,
.linkwithin_img_12 div, div.linkwithin_img_12,
.linkwithin_img_13 div, div.linkwithin_img_13,
.linkwithin_img_14 div, div.linkwithin_img_14,
.linkwithin_img_15 div, div.linkwithin_img_15,
.linkwithin_img_16 div, div.linkwithin_img_16,
.linkwithin_img_17 div, div.linkwithin_img_17,
.linkwithin_img_18 div, div.linkwithin_img_18,
.linkwithin_img_19 div, div.linkwithin_img_19,
.linkwithin_img_20 div, div.linkwithin_img_20 {
/* Bordas arredondadas */
-webkit-border-radius: 80px !important;
-moz-border-radius: 80px;
border-radius: 80px;
border:0 !important;
}
.linkwithin_title {
color: #000000 !important; /* Cor dos títulos das postagens */
font: normal 13px "Calibri", cursive !important; /* Fonte dos títulos das postagens */
line-height: 14px !important;
text-align:center;
text-decoration: none;
}
.linkwithin_title:hover {
color: #FF1493 !important; /* Cor dos títulos ao passar o cursor */
font-weight: bold !important;
}
Se você não quiser as bordas arredondadas, é só excluir a parte em
vermelho do código.